Product Inbox 📬 #65 - 7 stratégies redoutables quand l'A/B test est impossible
Hello 👋, bienvenue dans cette 65ème édition de Product Inbox ! On est désormais 8973 sur cette newsletter. Merci pour ta lecture et ton soutien 💛.
Je m’appelle Timothé et si ce n’est pas déjà fait, tu peux :
Améliorer ta visibilité en sponsorisant la newsletter Product Inbox
Trouver ton prochain job Product avec notre programme Stellar
Faire décoller ta progression via notre programme de mentoring
Écouter mon podcast Clef de voûte
Me suivre sur Linkedin
Dans les éditions classiques de Product Inbox, je te partage des ressources pour élargir ta culture tech et produit et te rendre plus efficace. Pour ça, je te propose les outils les plus cool du marché.
Et il y en a un qui commence à faire parler de lui. C’est Cycle.
Si on en parle autant, c’est pas pour rien.
Car Cycle a été créé en suivant une mission claire : résoudre les galères de toutes les équipes Produit de France et de Navarre. À savoir :
Faciliter la collecte des retours clients
Passer moins de temps à répondre aux stakeholders business
Construire une roadmap produit qui met tout le monde d’accord
Faire exploser la rétention client dans ton produit
Rien que ça.
C’est d’ailleurs pour ces raisons que Moka.care, Mention et Appchoose l’ont adopté.
Comme j’adore leur produit, je leur ai proposé de soutenir Product Inbox.
Et cette édition t’est offerte par Cycle.
Pour l’occasion, je t’ai négocié un discount de 20% sur la 1ère année avec le code PRODUCTINBOX. Il te suffit de t’inscrire ci-dessous à la version d’essai gratuite :
Si quelqu’un t’a transféré cette édition et que tu souhaites t’inscrire à Product Inbox :
Tu souhaites te désabonner totalement de Product Inbox ? Le plus simple est de cliquer sur le bouton « unsubscribe » à la fin de ce mail, puis de cliquer sur « turn off all emails ». Voici les instructions de Substack si tu es perdu.
Tu peux aussi activer ou désactiver un de mes 2 newsletters (par exemple : tu peux choisir de ne recevoir que la newsletter de Clef de voûte. Et plus celle de Product Inbox). Pour ça, clique ici.
Introduction
J’espère que tu passe une bonne semaine 🙏
De mon côté, grosse reprise cette semaine sur la newsletter et Stellar. Avec un nouveau format que je te présenterai en exclu dès la semaine prochaine 😇. Hâte d’avoir tes retours.
Petite parenthèse : j’ai envoyé un petit mail à ~720 abonnés de Product Inbox pour les prévenir qu’ils ne recevront plus la newsletter.
La raison ? Je souhaite éviter d’envoyer mes contenus aux abonnés qui ne le lisent pas. Ça me permet de construire une audience qui participe activement à la construction de Product Inbox et j’améliore la délivrabilité de cette newsletter (Oust les spams 😉). Si tu as reçu ce mail par erreur, je tiens à m’en excuser !
Parenthèse fermée.
Je t’ai préparée une sélection de mes meilleurs contenus consommés ces derniers jours. J’espère que tu y trouveras de quoi nourrir ta curiosité. ✌️
Si tu viens tout juste de t’abonner à Product Inbox, tu recevras à présent :
Ma sélection des meilleurs contenus Product 2 jeudis par mois
Un épisode de mon podcast Clef de voûte avec son récap’ PDF tous les lundis
Une édition Focus par des top Product de l’écosystème le dernier jeudi du mois
Une édition issue d’une session de pairing avec des PM de la communauté 1 fois par mois
Au programme
👩🏼🎤 Un cas d’école d’UX research approfondie sur l’app Spotify
✅ La méthode à suivre pour A/B tester sans traffic
☄️ Un outil tout-en-un pour générer, convertir et améliorer son code
🙌 Un tool de map et flowchart super simple
🎙 Comment Platform.sh a construit son orga produit de zéro
Bonne découverte !
👩🏼🎤 Spotify: UX Research case study [PM tous niveaux]
J’ai adoré cette UX Research détaillée réalisée par Anumeha Jain (UX researcher de métier) qui souhaitait creuser les problèmes rencontrés par les utilisateurs de Spotify. Dans cet article, elle détaille point par point comment elle structure sa démarche. Ce qui en fait un exemple génial si vous souhaitez vous créer un portfolio de projets afin de postuler dans un job de Product ou si vous souhaitez tout simplement vous en inspirer pour votre job.
Ce qu’il faut retenir :
Une UX research doit être cadrée : objectif, durée, process, hypothèses, cible, méthodologie.
Pour être complète, la recherche passe par plusieurs méthodes. Exemples : Desk research, sondage, interviews utilisateurs, triangulation.
La donnée provenant de sa recherche quali + quanti l’aide à dresser un persona
Toute sa recherche est parfaitement documentée pour être actionnable.
Je vous conseille vivement de jeter un oeil à l’article.
✅ What to Do When There’s Not Enough Traffic for A/B Testing [PM tous niveaux]
S’il y a une méthode appréciée des Product pour aider à la prise de décisions, c’est l’A/B test. Le problème ? Pour obtenir des résultats objectifs, il faut un traffic (ou une base utilisateurs) importante. Ce qui n’est clairement pas à portée de main de tout le monde, surtout en early-stage. Cet article propose 6 stratégies pour contourner le problème.
Ce qu’il faut retenir :
Traffic min. pour pouvoir faire des A/B tests → dépend de plusieurs variables :
Le taux de conversion
La différence entre A et B
La signification statistique
6 stratégies :
S’appuyer sur la conversion top of funnel
Minimiser les variantes testées
S'appuyer sur un raisonnement solide
Réaliser des tests plus agressifs
Valider qualitativement les changements
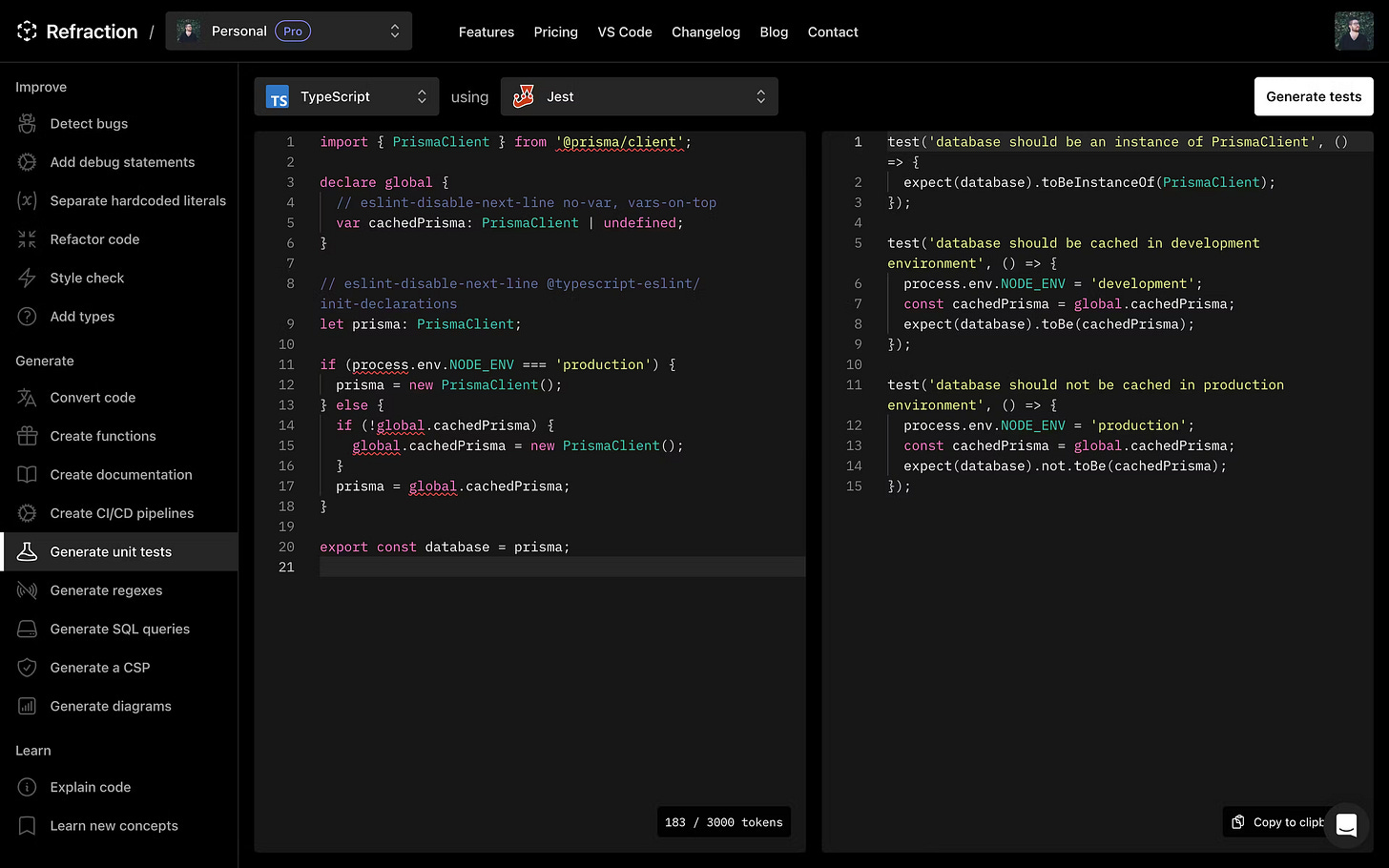
☄️ Refraction.dev
Je viens de découvrir cet outil génial qui te permet générer du code grâce à l’IA (l’outil est connecté à OpenAI). Refraction permet aussi d’apprendre le code, de le documenter et de l’améliorer. Pour ça, il utilise l’IA dans 56 langages.
J’ai été impressionné par le nombre de fonctionnalités déjà disponibles sur cette version : la détection de bugs, la conversion CSS, la conversion d’un langage à un autre, le debugging, la génération de diagrammes et + de 15 autres fonctionnalités.
Comme d’habitude sur Product Inbox, une version freemium existe pour te faire ton propre avis facilement. Enjoy 😎
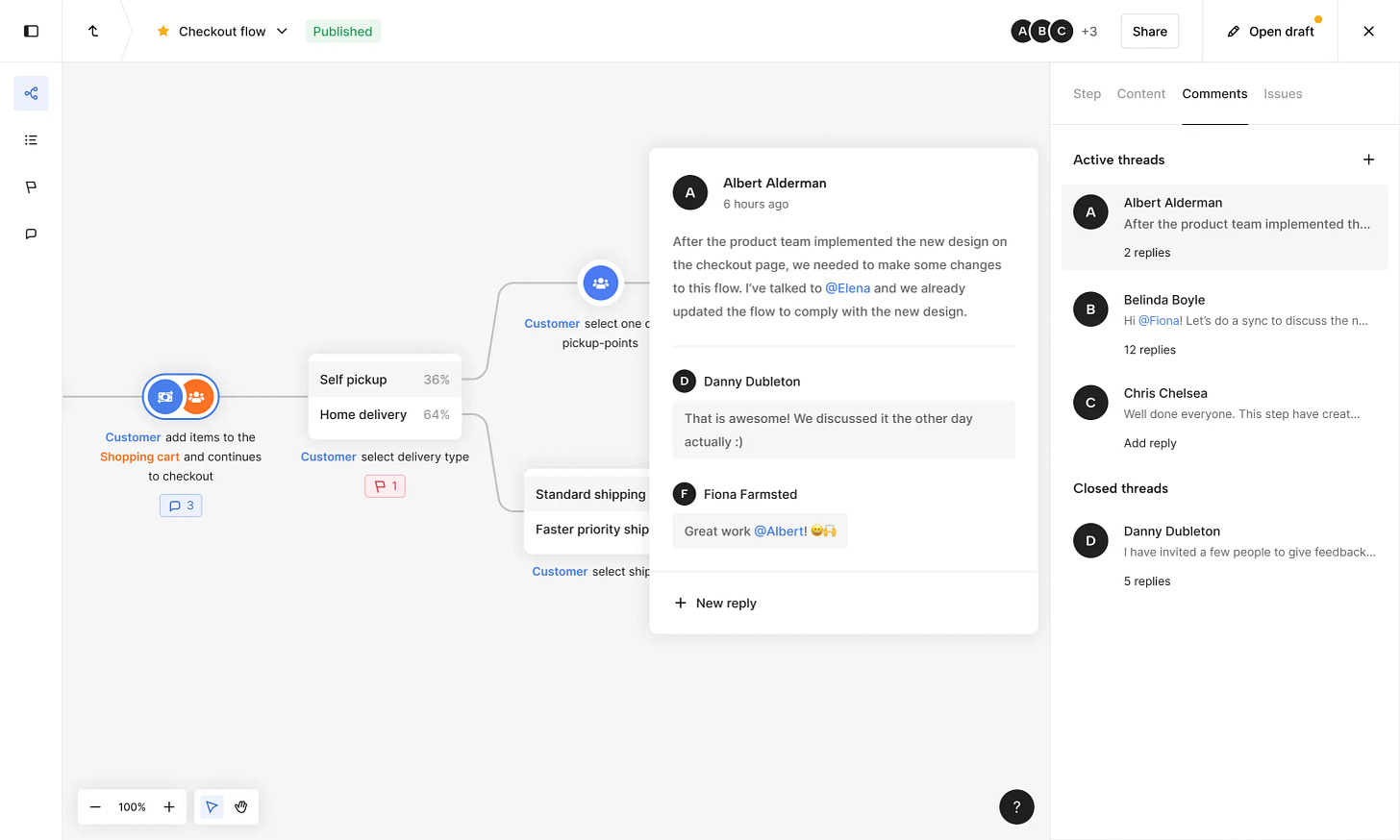
🙌 Shiftx
ShiftX est un outil collaboratif qui permet de visualiser, comprendre et améliorer facilement les processus métier. Tu peux aussi utiliser l’outil pour améliorer des parcours utilisateurs (ou clients). L’outil est branché à une IA le rend encore plus puissant et des templates sont mis à disposition pour t’aider à démarrer.
Tu peux essayer ShiftX gratuitement pendant 14 jours avant de l’adopter ;)
🎙 6 étapes pour construire une organisation Produit en early-stage - 30 min
Augustin Delaporte n’est pas seulement l’actuel VP Product de Platform.sh. Il est arrivé dans la scale-up comme stagiaire et 4ème personne. A cette époque, Platform.sh n’existait pas.
Augustin à vécu la création et le scale de Platform.sh du début à maintenant. Ce qui en fait un témoin incroyable de l’évolution de l’organisation produit de l’early-stage à une équipe de 30 Product.
Si tu préfères l’écrit, tu peux aussi lire le récapitulatif PDF de l’épisode.
C’est tout pour aujourd’hui ! ✌️
Timothé
Si tu as trouvé cette newsletter utile, n’hésite pas à la partager avec tes ami·e·s ou à t’inscrire si ce n’est déjà fait :)